This is our 4th project since we joined Masai School. In this project, we used MERN Stack as a tech stack. This clone was made with the help of my other 3 team members. We learned a lot about FullStack development as this was the first project that included our own backend as well as the front end.
About Our Project
Unacademy is an Indian educational technology company, based in Bangalore. Originally created as a YouTube channel in 2010 by Gaurav Munjal, the company was founded in 2015 by Gaurav Munjal, Roman Saini, and Hemesh Singh. A privately held company, Unacademy has secured funding through a series of offerings.
Tech Stack used
MERN Stack
Material UI
Ant Design
Firebase(for Mobile No. authentication)
Styled Components
Responsibilities and Listing of important features
Every team member was given a specific set of tasks to be completed by the end of the day. We started by listing the pages that we will cover and present them. Each one of us was assigned at least two pages to cover from the website. As we didn't have any APIs for this project we had to create our database. So for the first two days, we were collecting the data and kept adding it to our database. Once the database was done then we started working on the frontend. Our first goal was to create a basic version of the page so that we can get the basic idea and implement them.
Platforms Used for Communication
As we were working remotely, Slack and Zoom was the only app that helped us communicate with each other. We also used Github for creating issues, and assigned the task for an individual, and created milestones. We had a fixed schedule by which we had to complete the given task for the day and at the end of each day, we have to show our progress to each other. This was very helpful as we were able to decide how much we have covered as a team and what are changes required to make the page work properly.
Issues faced during the build week
As this was our first build using MERN Stack we had few issues but at the end of the day, we all together were able to solve almost all the issues that we came across. We had some issues while implementing our backend. But with some googling and help from the team members, we were able to fix the issue and by the end of the day had a working backend.
Experience
It was really a busy week and I learned a lot of new and cool things during the entire build week. We all were working from different parts of India. However, we were able to complete the project and had it working by the end of the build week. I learned a lot about remote collaboration. We had few downtimes but we used to let at least one person know so that we can keep track of our progress.
Few screenshots of our projects
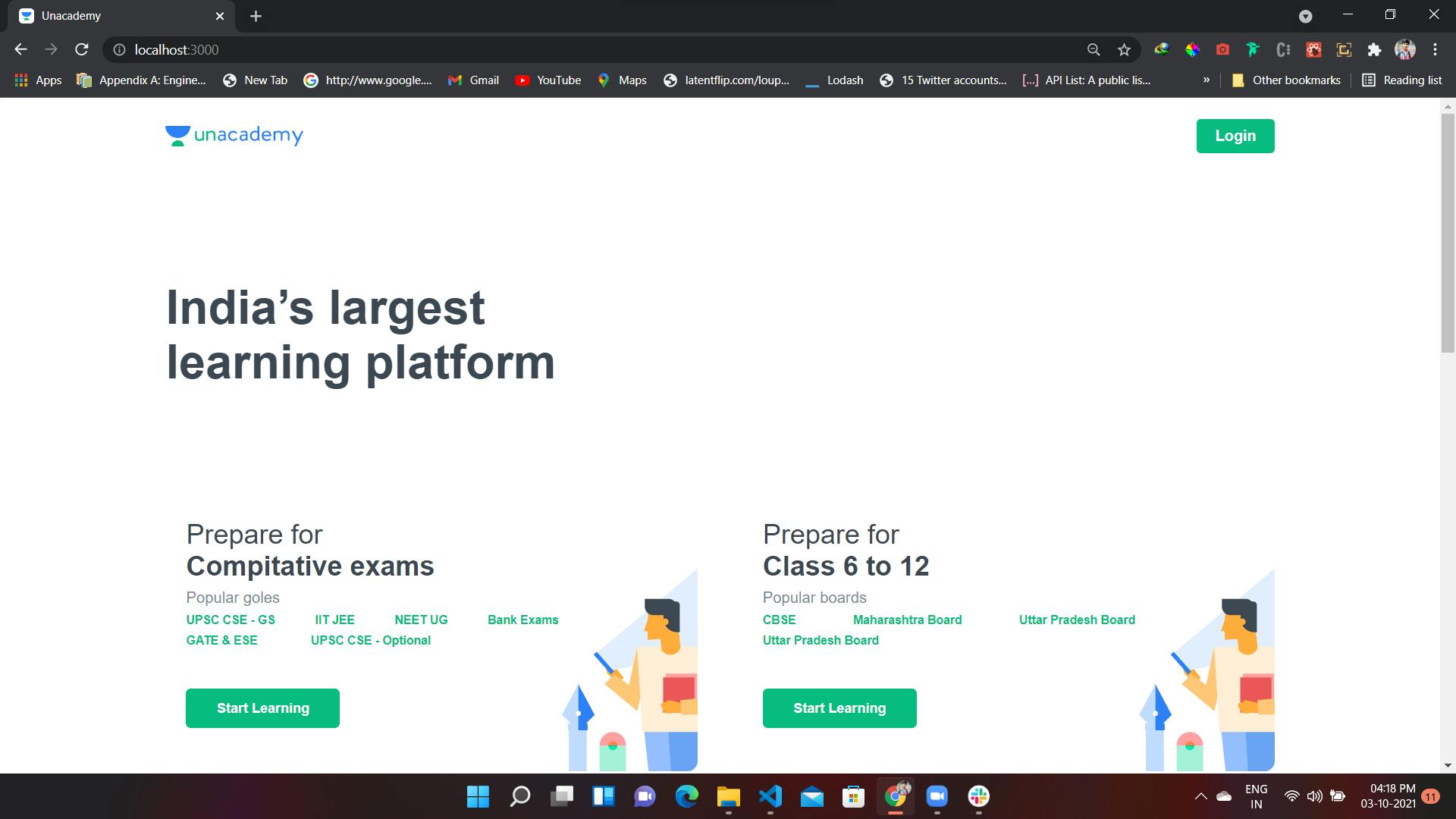
Landing Page

- This page gives some information about the courses provided by unacademy.
- Some Function buttons are used to link the pages.
- At the bottom section there is a footer, both Header & Footer are the same across all the pages
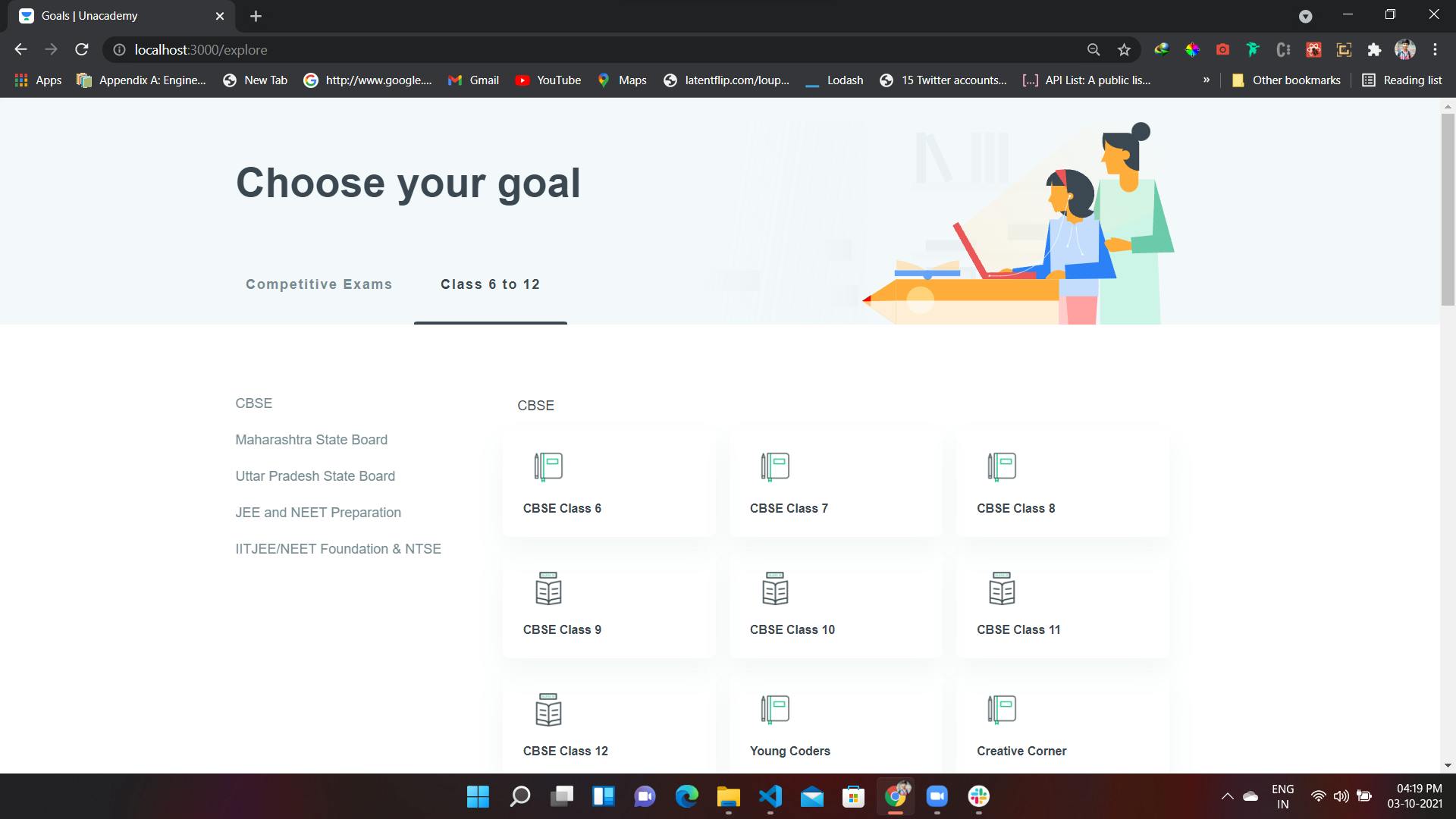
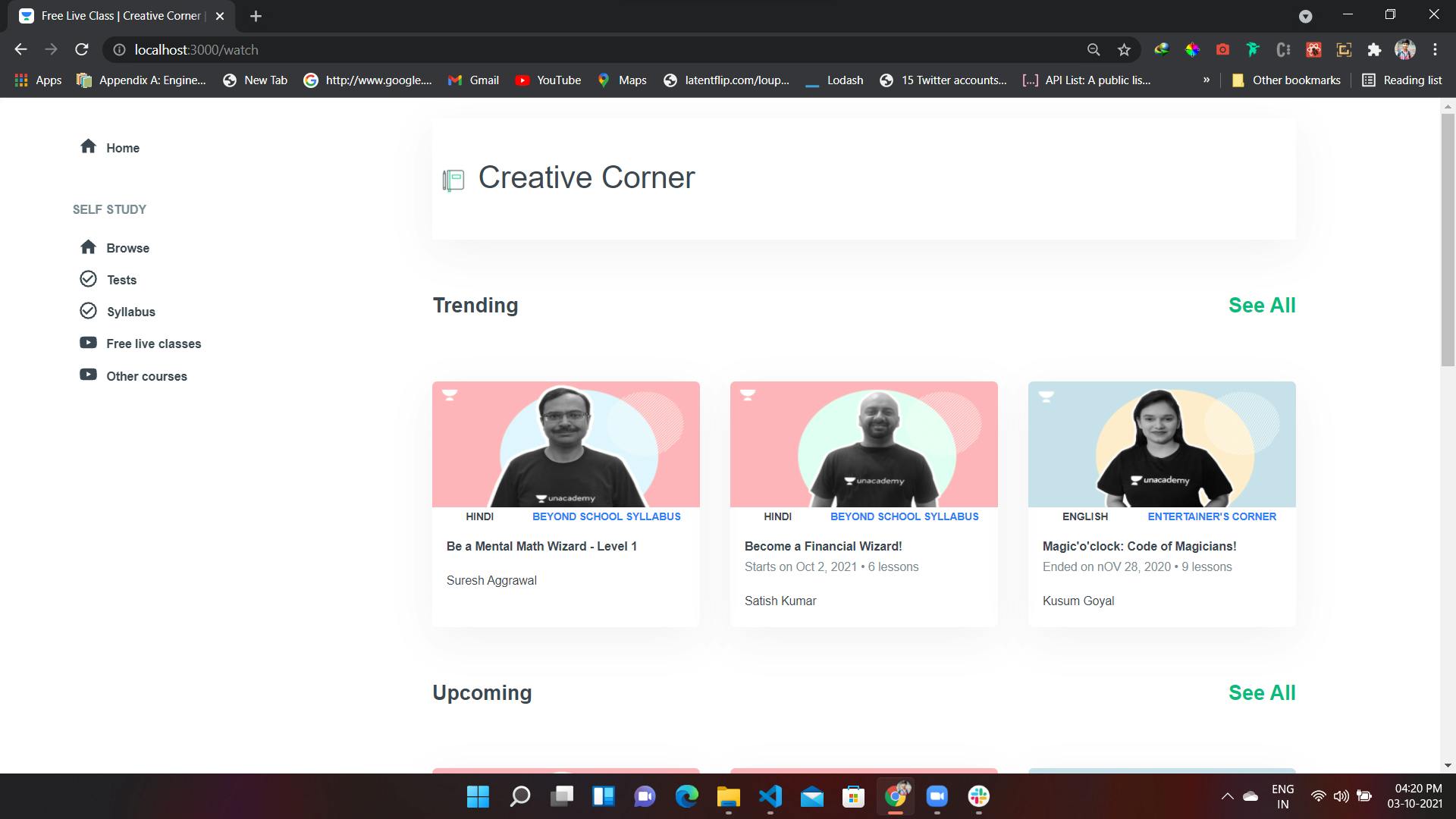
Explorer Page

- This page gives some information about the courses provided by unacademy and links to connect with Courses.
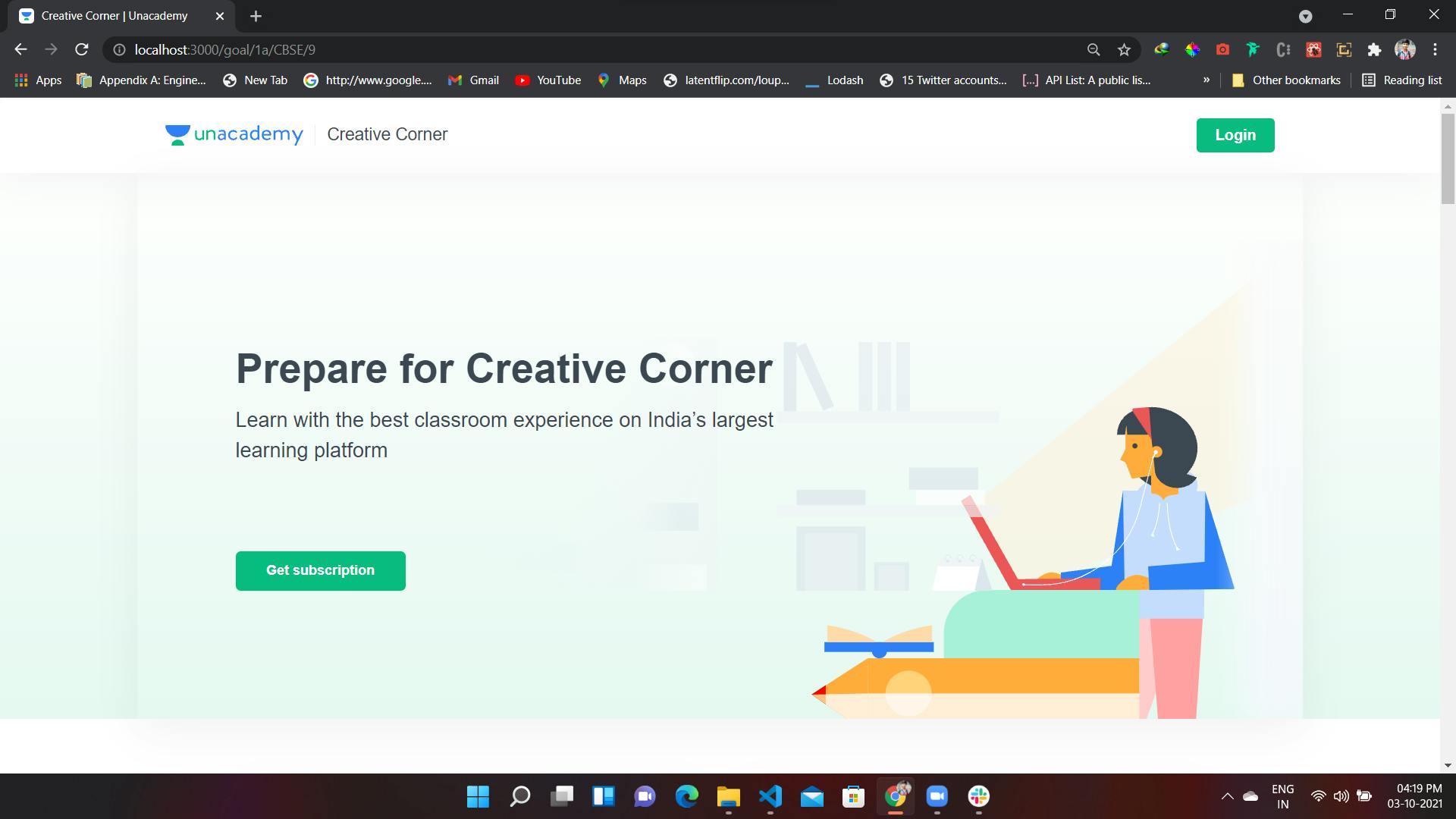
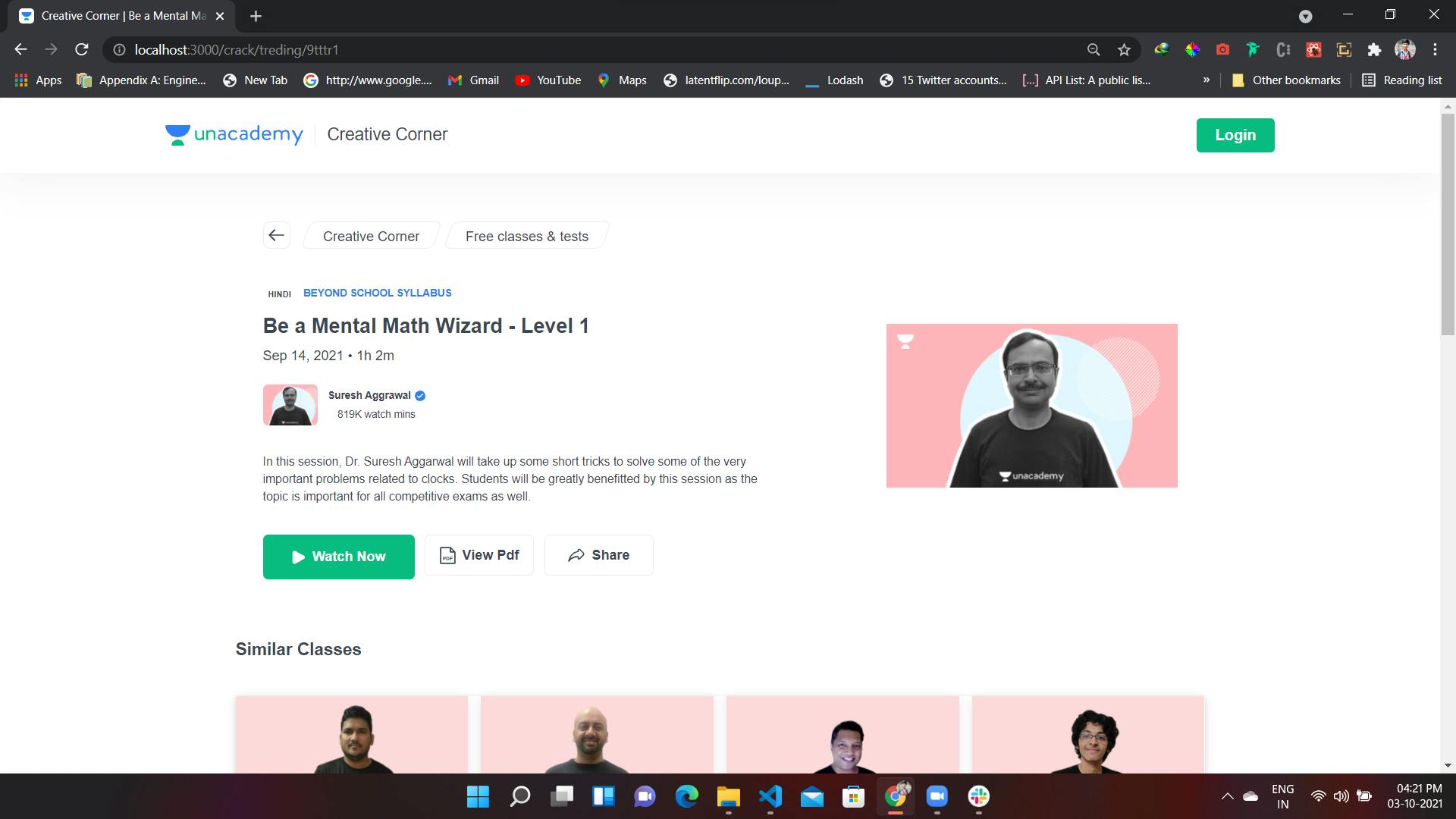
Detail Page



- This page provides details of the course and the available tutor, tutor detail and times.
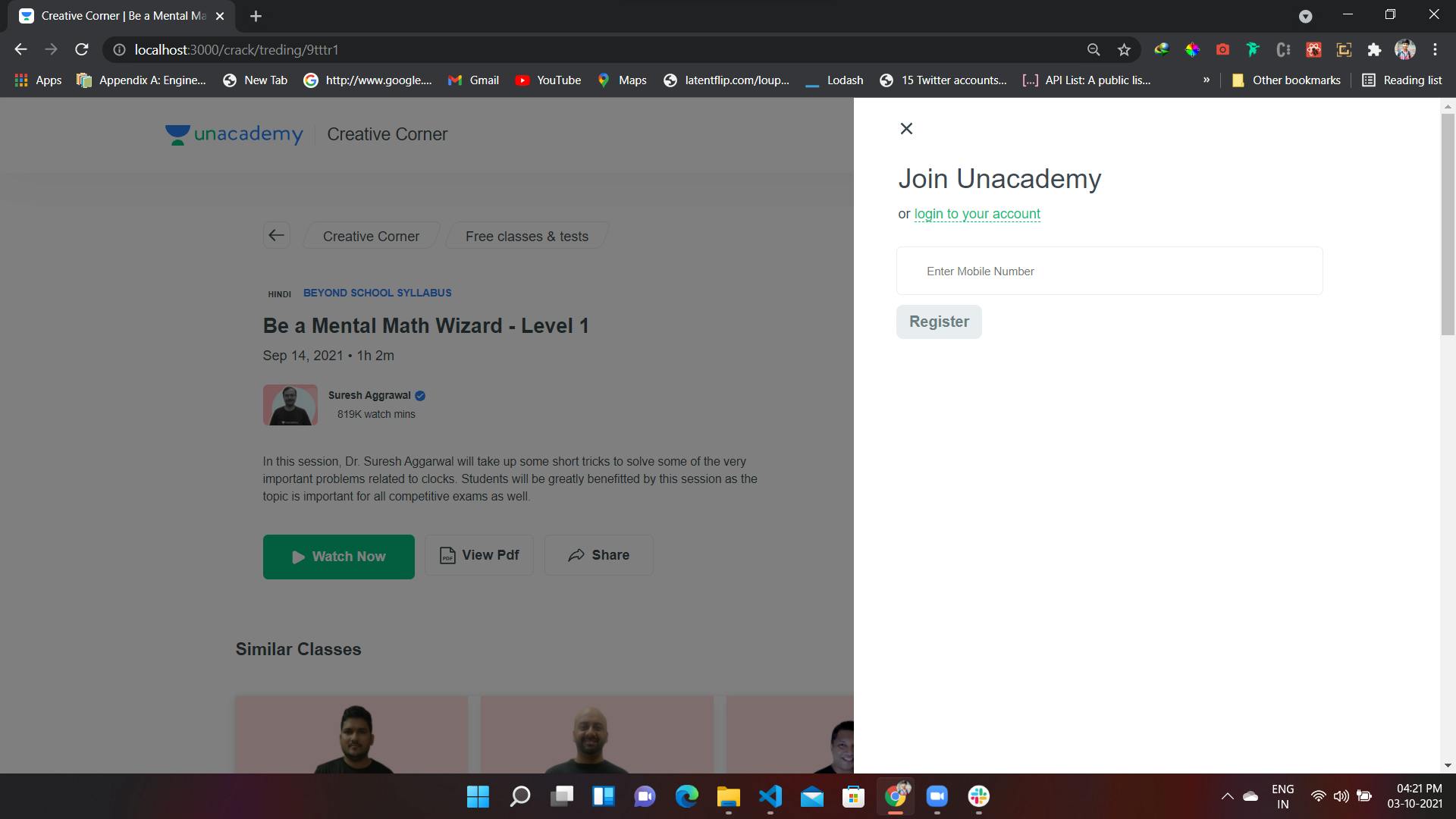
Login Modal

- This Modal Provides a User login as well as a sign-up feature.
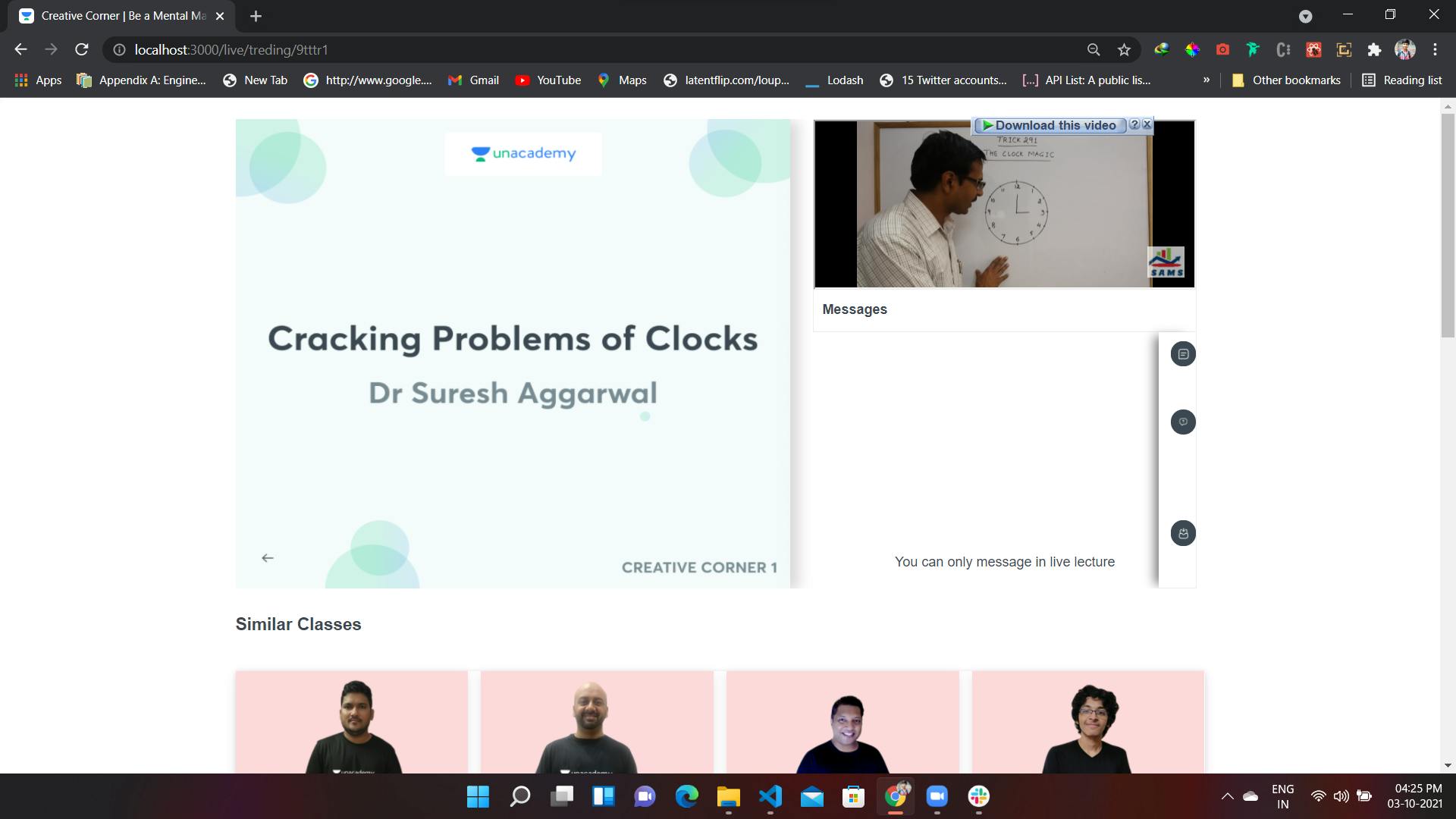
Video Page

This page is able to access only after login so users can watch videos of the selected courses.
Team Members and Contributors
Mayur Kamthe
Github: mayur8600
Email: mayur.kamthe62987@gmail.com
Linkedin: linkedin.com/in/mayur-kamthe-0b2012157
Shruti B S
Github: shruthibs1997
Email: shruthibss1997@gmail.com
Linkedin: linkedin.com/in/shruthi-b-s-665065216
Amarjeet Kumar
Github: Amarjeet9999
Email: amarjeetyt@gmail.com
Linkedin: linkedin.com/in/amarjeetlinkedl
N Sonam Kumari
Github: Sonamkneelam
Email: sonamneelam037@gmail.com
Linkedin: linkedin.com/in/nsonam